If you are dedicated to digital marketing or have an online project in hand, you have probably heard about CRO a thousand times, a concept that has become one of the keys to increasing the income of eCommerce and other types of websites. But… would you know what it is? CRO (Conversion Rate Optimization) is […]
Blog
Improvement of PageSpeed Insights with Youtube videos in WordPress
The way to insert a YouTube video in WordPress is by using the embedded YouTube block in the editor, in which we indicate the URL of the YouTube video that we want to show. This technique generates an on our website with the loading of YouTube plugins necessary for its execution, slowing down the loading […]
SEO improvement on multi-language pages without automatic redirection
On websites with pages in several languages, a common practice to improve the user experience is to redirect the website to the page with the user’s browser language if it exists. This practice is penalized by Google for SEO positioning, since it understands that the link is being concealed and deceiving the user to obtain […]
Tips to Improve the User Experience on your website
User experience is one of the most important factors for the success of a digital project. Not only to please Google and improve your SERP rankings, but also to win over your audience and increase your conversion rate. Without a doubt, aspects such as quality content and responsive design are some of the most important… […]
Best free online photo editors
Images have become an essential element for any website, whatever its theme or purpose. But many times, the photographs we have are not perfect: they need a colour adjustment, a crop, a change… In this sense, having a good online photo editor is essential to be able to adapt each image to the place where […]
What is an SSL security certificate and what is it for?
The SSL (Secure Sockets Layer) securiry certificate is a digital protocol developed by the company Netscape Communications in order to authenticate the identity of websites and thus protect the transfer of information between user and server. In other words, SSL is a security system that allows data to be encrypted in a format that can […]
Heat mapping and eye tracking of websites to optimise conversions
Knowing what customers want is essential to be able to increase the conversion rate of a website and thus increase sales. In this sense, there are many useful tools to identify the type of content that most attracts the user’s attention, how they interact with it, what they overlook… One of the most interesting ones […]
Top image compressors for websites and online shops
Image compressors are an essential tool for any blog and website in general, especially if it is an eCommerce site. It is a procedure that consists of eliminating all the unnecessary data in order to reduce the weight of the image files, with the aim of improving the functioning of the website or application. But […]
Fundamental eCommerce tools
If used well, the Internet can be a brutal source of income and opportunity. But not everything is a bed of roses: to achieve success with an online project, it is important to feed it day by day and to know how to use the right resources. Do you have an online shop? We explain […]
Tools for teamwork from home
At Doowebs we start working remotely from home, collaborating with different companies and professionals. We continued to do it partially, since the entire team is usually not in the same office or is complemented by other companies and agencies. Now with the current situation it has been easy for us to continue working remotely as […]
Payment method options and gateways for WooCommerce
Before starting any e-commerce project, we advise the client explaining the different payment methods for their future online shop. Depending on the project, we recommend the client one or more of the following methods. At Doowebs we are experts in the design of online shops in Valencia. Before the launch, we have to be clear […]
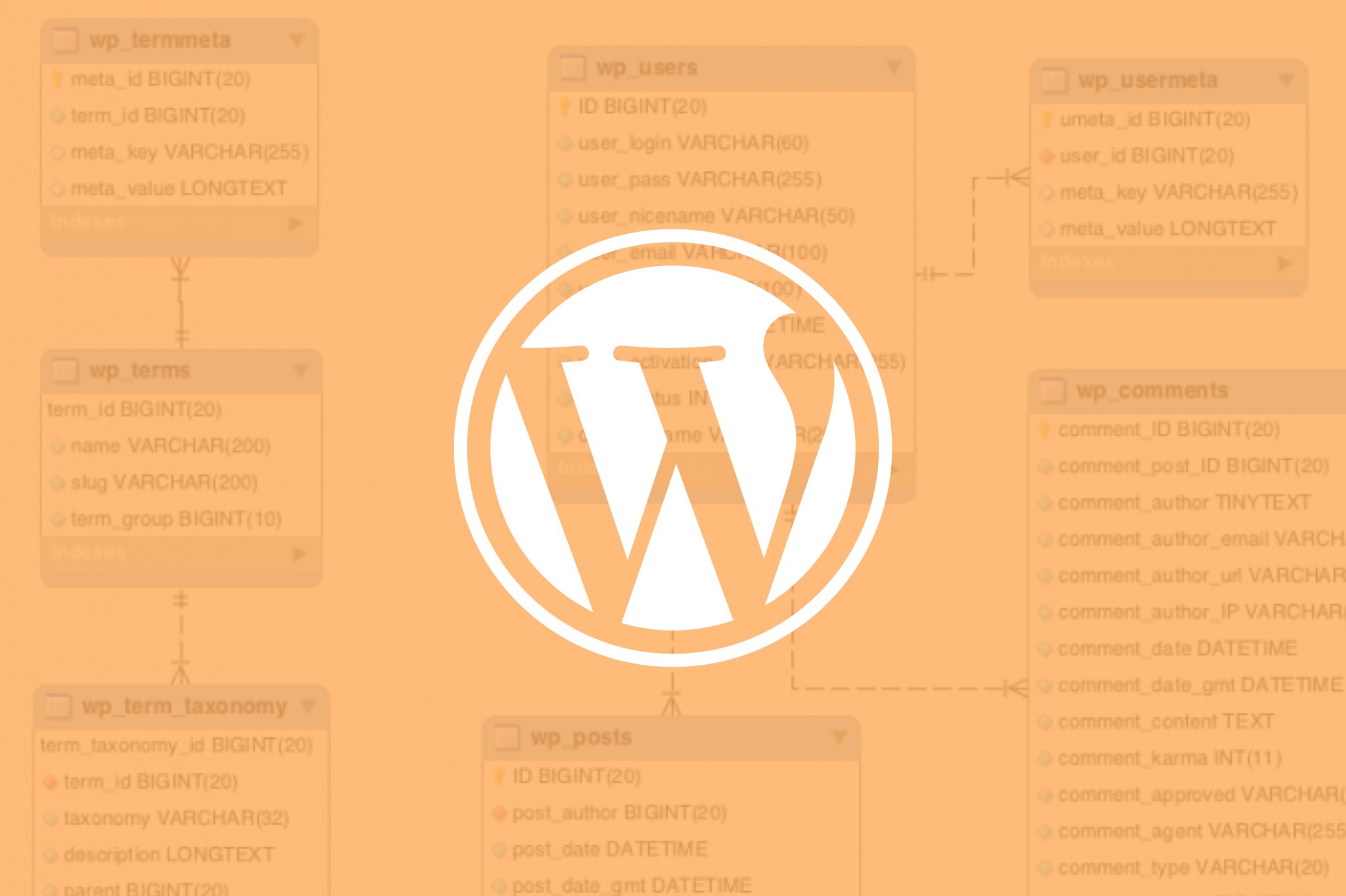
Custom tables in the WordPress Database
In the development of projects in WordPress, it is sometimes necessary to create new tables in the WordPress database and interact with the data they contain. This can be interesting in the case of not wanting to interfere with native WordPress tables. Before generating new tables, we must meditate on the pros and cons that […]
Optimize WordPress: the wp-config.php file
The WordPress configuration file is wp-config.php, where constants are defined and certain PHP instructions are given. This file should not be changed arbitrarily and it should be noted that the most appropriate place to add constants and functions is before the comment line: /* That’s all, stop editing! Happy publishing. */ If this file is reviewed, various sections can be seen, including […]
Use Grunt to automate processes
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks like minification, compilation, unit tests and linting. It uses a command line interface to execute custom tasks defined in a file (known as Gruntfile). Grunt is distributed through npm and has a multitude of add-ons available. Before you start, you should […]
Creating a Gutenberg block
WordPress Block Editor. Building blocks. We are going to create a new block of dynamic content, implementing it in JavaScript. In this example, the block will be the featured image of a post and a link to that post, the user is being able to choose the post to be displayed by a search or […]
Creating a Child Theme in WordPress
A child theme is a theme that inherits the functionality of the parent theme. The main advantage of using a child theme is that by updating the theme you will not lose the modifications you have been able to make. To start we have to access, via FTP, the WordPress file system and create a […]
How to add styles to Gutenberg blocks
Extension blocks Let’s carry out through an example how to add a block style, extend the block editor and improve the design by CSS in WordPress. This example adds a class of its own to a block. Let’s see how to add a new style of quotes (“) to the quotes block. We are going […]
CSS. Object-fit: cover simulation for IE
The CSS object-fit property of use to specify how a <img> tag can be resized to fill its container. This property is not available in Internet Explorer (IE), causing images to be distorted in this browser, and especially in the case of using grids. A possible solution to make it compatible with other browsers can […]